How to Create Hugo Site
This tutorial will show you how to create a static website based on Hugo.
Introduction
Hugo is a static site generator (SSG) that is developed in Go programming language. It is considered as the fastest framework for building websites.
1. Requirements
This tutorial requires below dependency to be installed:
Please ensure Hugo environment variable is set so you can create website outside Hugo Sites installation folder.
hugo version
2. Create a New Site
The website will be named my-hugo-site
hugo new site my-hugo-site
3. Add a Theme
When building website using SSG, we typically use existing theme then overwrite it. Otherwise, we have to understand most of Hugo concept first which is more difficult. In this tutorial, we will use ghostwriter theme.
cd my-hugo-site
git init
git submodule add https://github.com/jbub/ghostwriter.git themes/ghostwriter
4. Run Server
hugo serve -D
Running server with -D option above means that the website will also serve draft contents. Hugo development webserver will be accessible by default at http://localhost:1313.
However, if you open at the browser, the page will still be empty.
5. Set Configuration
Hugo set site configuration details at a file named config.toml, config.yml, or config.json that resides at website root folder. At this time, for simplicity we will display existing theme website. Therefore, you should copy config file of existing theme from themes/ghostwriter/exampleSite/config.yml then overwrite it to root folder.
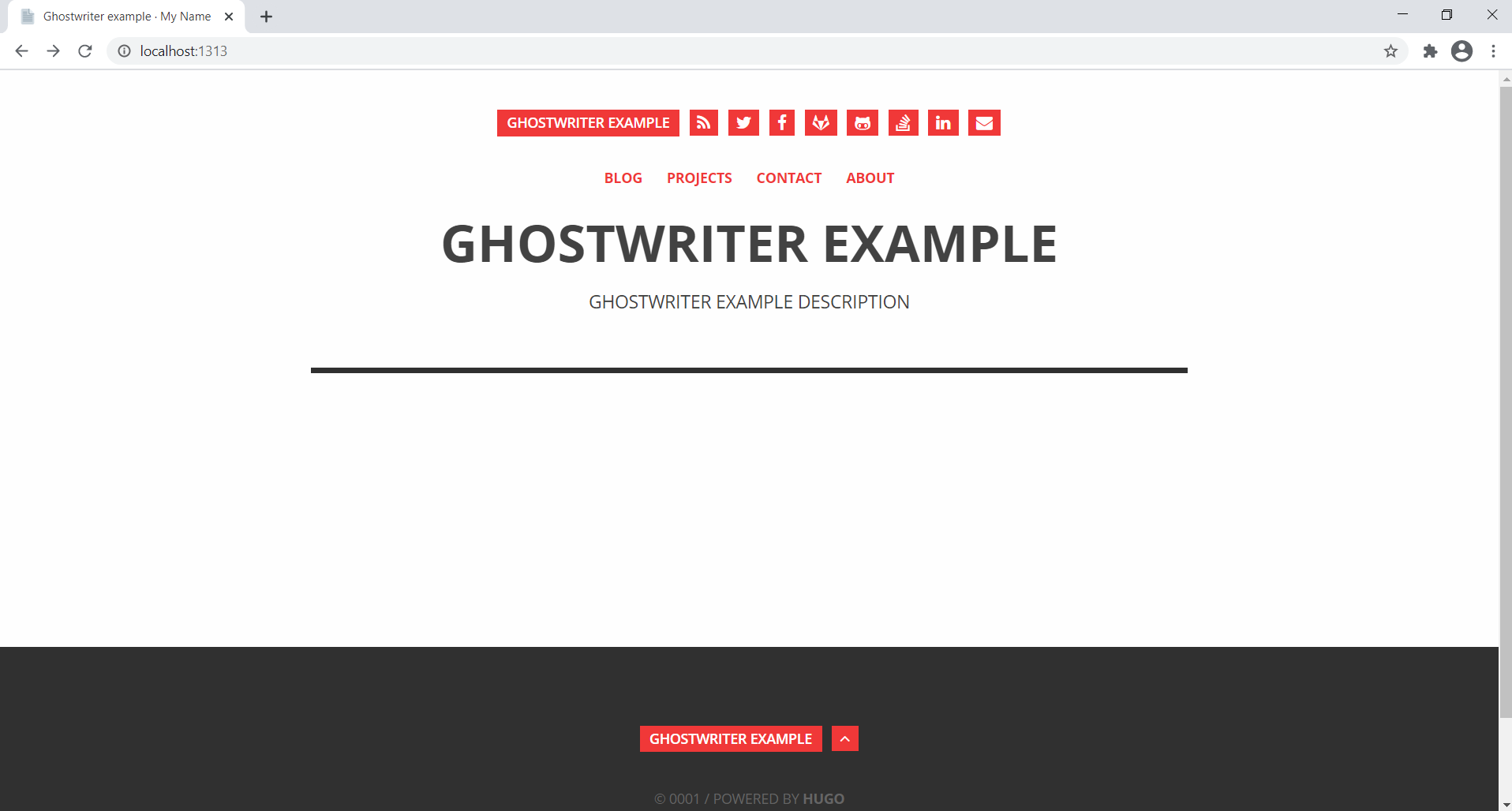
If your server is still running, Hugo will hot reload the changes after you save the file. Then, the website will display ghostwriter website without any blog post.

6. Add a Blog Post
Add your first blog post using the hugo new command.
hugo new post/my-first-post.md
Then modify my-first-post.md.
---
title: "My First Post"
date: 2021-01-09T13:49:57+07:00
draft: true
---
## Introduction
This is my first time creating website using Hugo.
```csharp
class Program
{
public static void withoutObj()
{
Console.WriteLine("Hello");
}
static void Main()
{
Program. withoutObj();
Console.ReadKey();
}
}
```
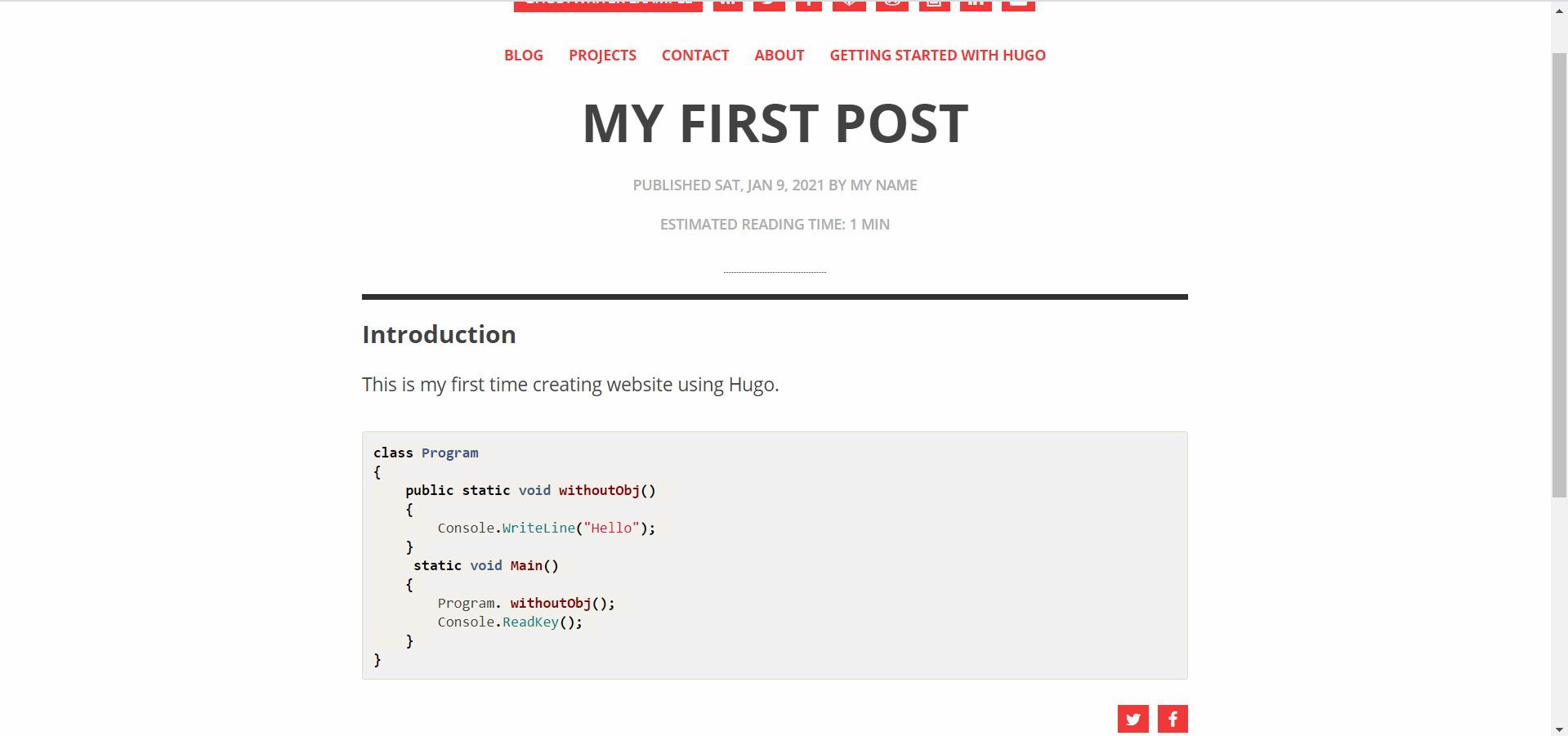
Result.

There are already some samples inside themes\ghostwriter\exampleSite\content directory. If you copy all the posts inside post folder to the root’s content\post folder then you will see a lot of posts.

Conclusion
Congratulations! You are now able to create a website and blog content using Hugo.